02 Basic map drawing
Overview
We will learn how to display a simple map and how to connect it with gestures to handle the map.
Base
You can use your results from Tutorial01 as a base for our new project.
Show a map
First we need to replace the TextView created in Tutorial01 with a MapView. For this just rename the TextView xml tag in activity_main.xml to "com.ptvag.navigation.sdk.MapView". Also give it a new android id like "@+id/map".
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.ptvag.navigation.tutorial.MainActivity"> <com.ptvag.navigation.sdk.MapView android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
Then we need to tell the MapView when the MainActivity is resumed or finished so that it can be properly initialized and finalized. To see an existing part of the map we also set the new center of the map to Karlsruhe/Germany.
public class MainActivity extends AppCompatActivity { private MapView mapView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mapView = (MapView)findViewById(R.id.map); mapView.setCenter(new Position(934177, 6268747)); // Karlsruhe/Germany } @Override protected void onResume() { super.onResume(); mapView.resume(); } @Override protected void onPause() { super.onPause(); mapView.finish(); } }
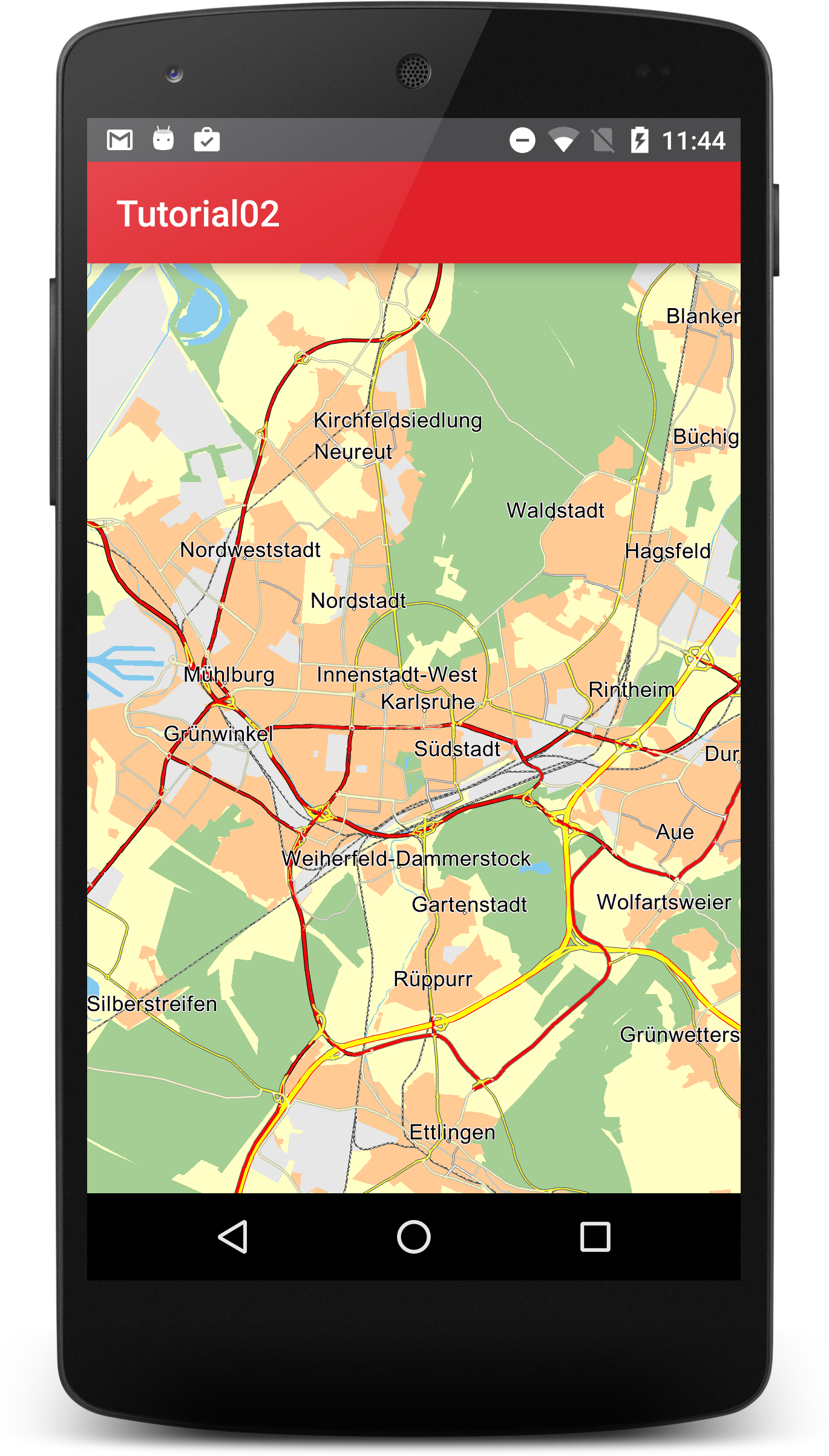
Now you should see something like:

Gestures

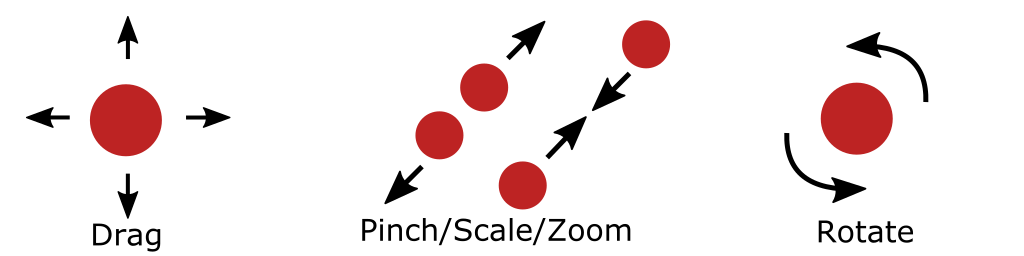
The MapView supports a default implementation for drag, scale and rotate.
Customize map colors
If you want to use your own map colors you can load your own color definition files with MapView.setMapDesign(). Our tutorial comes with some example color definitions for day and night mode. We load them here by overriding onInitialized method of our com.ptvag.navigation.sdk.MapView.
package com.ptvag.navigation.tutorial; import android.content.Context; import android.util.AttributeSet; import java.io.File; public class MapView extends com.ptvag.navigation.sdk.MapView { public MapView(Context context) { super(context); } public MapView(Context context, AttributeSet attr) { super(context, attr); } @Override protected void onInitialized() { File rendererPath = new File(Application.getDataPath(), "renderer"); File dayFile = new File(rendererPath, "London_day.ini"); File nightFile = new File(rendererPath, "London_night.ini"); setMapDesign(dayFile, true); setMapDesign(nightFile, false); } }
Do not forget to replace the com.ptvag.navigation.sdk.MapView in the activity_main.xml with your new MapView class name.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.ptvag.navigation.tutorial.MainActivity"> <com.ptvag.navigation.tutorial.MapView android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
The color definitions are ini files with a [Colors] section and several color parameters. Colors are defined in RGB format, namely r,g,b, where r is red, g is green, and b is blue. r,g,b each take values in the range 0 to 255.
The [Colors] section can define the following parameters:
| Parameter | Description |
|---|---|
| COLMAPBACK | color for the map background |
| COLSTREET0 | color for the outside contour of a motorway |
| COLSTREET1 | color for the outside contour of a national road |
| COLSTREET2 | color for the outside contour of a motorway slip road |
| COLSTREET3 | color for the outside contour of a country road |
| COLSTREET4 | color for the outside contour for a fast urban road |
| COLSTREET5 | color for the outside contour for a normal urban road |
| COLSTREET6 | color for the outside contour of a ferry |
| COLPEDESTRIAN | color for the outside contour of a pedestrian zone/residential area |
| COLSTREET0_INNER | inside color for a motorway |
| COLSTREET1_INNER | inside color for a national road |
| COLSTREET2_INNER | inside color for a motorway slip road |
| COLSTREET3_INNER | inside color for a country road |
| COLSTREET4_INNER | inside color for a fast urban road |
| COLSTREET5_INNER | inside color for a normal urban road |
| COLSTREET6_INNER | inside color for a ferry |
| COLPEDESTRIAN_INNER | inside color for a pedestrian zone/residential area |
| COLROUTEINNER | inside color for a route trace |
| COLROUTEOUTER | outside color for a route trace |
| COLROUTEINNER_TARGETAREA | inside color for a route trace in a target area |
| COLROUTEOUTER_TARGETAREA | outside color for a route trace in a target area |
| COLROUTEINNER_ECOTAXE | inside colorfor a traffic truck toll on-route |
| COLROUTEOUTER_ECOTAXE | outside colorfor a traffic truck toll on-route |
| COLROUTEINNER_TOLL | inside colorfor a traffic toll on-route |
| COLROUTEOUTER_TOLL | outside colorfor a traffic toll on-route |
| COLTMCINNER | inside color for a traffic jam on-route |
| COLTMCOUTER | outside color for a traffic jam on-route |
| COLTMCINNEROFFROUTE | inside color for a traffic jam off-route |
| COLTMCOUTEROFFROUTE | outside color for a traffic jam off-route |
| COLTRUCKERSEGMENTS | color of segments that are restricted for trucks |
| COLMANOVERARROWBACK | shadow color for a maneuver arrow |
| COLMANOVERARROWFORE | color of a maneuver arrow |
| COLWATER | color for a lake, river, see |
| COLURBAN | color for the town area |
| COLINDUSTRY | color for an industrial zone |
| COLWOOD | color for a forrest |
| COLPARK | color for a park |
| COLSKY | color for the sky |
| COLHORIZON | color of the horizont |