FAQ
Kotlin support
Despite written in Java, our Android Navigation SDK is fully usable with Kotlin. Please note that currently our tutorials and example code are only available in Java.
Swift support
Despite written in Objective-C, our iOS Navigation SDK is fully usable with Swift. For tutorial 10, which comprises all features, a Swift 4 version of our tutorials is included in the directory Tutorial10-Swift.
Xamarin support
Currently we do not offer a dedicated Xamarin Navigation SDK.
But you can use the Android Navigation SDK with Xamarin. Have a look at Binding an aar in the Xamarin documentation. For the binding to work you have to remove the java finalize methods from the binding by altering the Metadata.xml in the Transforms folder of your binding library.
<metadata> <remove-node path="/api/package[@name='com.ptvag.navigation.sdk']/class[@name='LorryOptions']/method[@name='finalize' and count(parameter)=0]" /> <remove-node path="/api/package[@name='com.ptvag.navigation.sdk']/class[@name='NavigationSettings']/method[@name='finalize' and count(parameter)=0]" /> <remove-node path="/api/package[@name='com.ptvag.navigation.sdk']/class[@name='BaseSearchResults']/method[@name='get' and count(parameter)=1]" /> </metadata>
BCR support (PTV Navigator tour file format)
From version 11.0 we support BCR files.
Attention
The start station of the tour will be set to the first station in the file ("STATION1"). All following stations in the file will be handled as destinations. SVP points are supported and will be properly added to the tour.
Examples
Load a tour
File bcr = new File("/path/to/my/file.bcr"); Tour tour = new Tour(bcr);
NSDK_Tour * tour = [[NSDK_Tour alloc] initWithFilename:@"path/to/my/file.bcr"];
SDK_Tour * tour; SDK_ERROR error = SDK_LoadTour(&tour, L"path/to/my/file.bcr");
Save a tour
Tour tour = new Tour(new WayPoint(751322, 6696841)); tour.addStation(new WayPoint(756107, 6658347)); File bcr = new File("/path/to/my/file.bcr"); tour.saveFile(bcr);
NSDK_WayPoint * wayPoint = [[NSDK_WayPoint alloc] initWithX:751322 y:6696841]; NSDK_Tour * tour = [[NSDK_Tour alloc] initWithWayPoint:wayPoint]; [tour addStation:[[NSDK_WayPoint alloc] initWithX:756107 y:6658347] error:nil]; NSError * error; [tour saveTour:@"path/to/my/file.bcr" error:&error];
SDK_Waypoint start; SDK_InitWaypoint(&start); start.course = -1; start.x = 934177; start.y = 6268747; SDK_Waypoint destination; SDK_InitWaypoint(&destination); destination.course = -1; destination.x = 751322; destination.y = 6696841; SDK_Tour * tour; SDK_ERROR error = SDK_CreateTour(&tour, start); error = SDK_AddStationToTour(tour, destination); error = SDK_SaveTour(tour, L"path/to/my/file.bcr");
Draw a schematic view of a roundabout
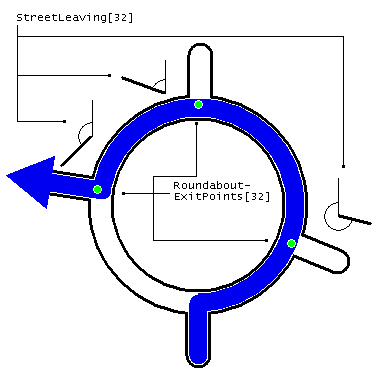
The required information can be found inside the CrossingView structure. Use the information from getRoundaboutExitPoints(). Draw an arc starting at the 6 o'clock position counterclockwise (clockwise for left handed traffic) to the last angle (meaning the StreetLeavingCount-th entry) which indicates the exit to be taken. The exits passed shall be drawn at the previously given angles (RoundaboutExitPoints[0], ..., RoundaboutExitPoints[StreetLeavingCount-1]). Here is a schematic drawing about the different values given:


Due to the specific coordinate system the numerical values for the given angles are not sorted within RoundaboutExitPoints. A symmetric 8-leg roundabout (like a wind rose) with entrance in 6 o'clock ("South") being left at 4th exit ("North") would be given as RoundaboutExitPoints[]=315,0,45,90,... where the exits belong to "Southeast", "East", "Northeast" and finally "North". In the most simple fashion the exits can be drawn leaving the round perpendicular. However sometimes exits may look more like tangents with very small angles (<90°). Those angles are given inside getExitAnglesFixed() so a more realistic picture can be drawn by using those leaving angles instead of 90°. Be aware that the following exits (which are never reached) are not given, so there is no information given about "Northwest", "West" and "Southwest".
Draw a schematic view of a regular crossing
The required information can be found inside the CrossingView structure. Use the information from getStreetLeaving(). Draw a path from 6 o'clock position connected with the direction of the street after the maneuver getStreetLeaving()[0]. Use the other angles to complete the schematic drawing of the crossing.
Implement a current car position outside the (pixel) center of the map
Many navigation systems move the current car position (usually a red arrow-like symbol) outside the screen center. Given that the map is configured to automatically turn in the cars driving direction, the driver can conveniently just look at the top of the map to see where (s)he is going to next.
SDK_SetMapViewFixPoint() allows to do exactly that. From now on the virtual center (fix point)
of the map will be at an arbitrary, relative position on the screen.
Note that all other APIs, e.g. SDK_SetMapViewParameter(), dealing with "center" coordinates
will use that new fix point.
Here we show the screen if you use SDK_SetMapViewFixPoint(mapviewID, 0, -50) to set the fix point
to lower quarter of the height, but keep it in the middle of the x-dimension:
+------------------+ | | | | | | | | | x | | | +------------------+
From now you map will also rotate around that position (x).