02 Basic map drawing
Overview
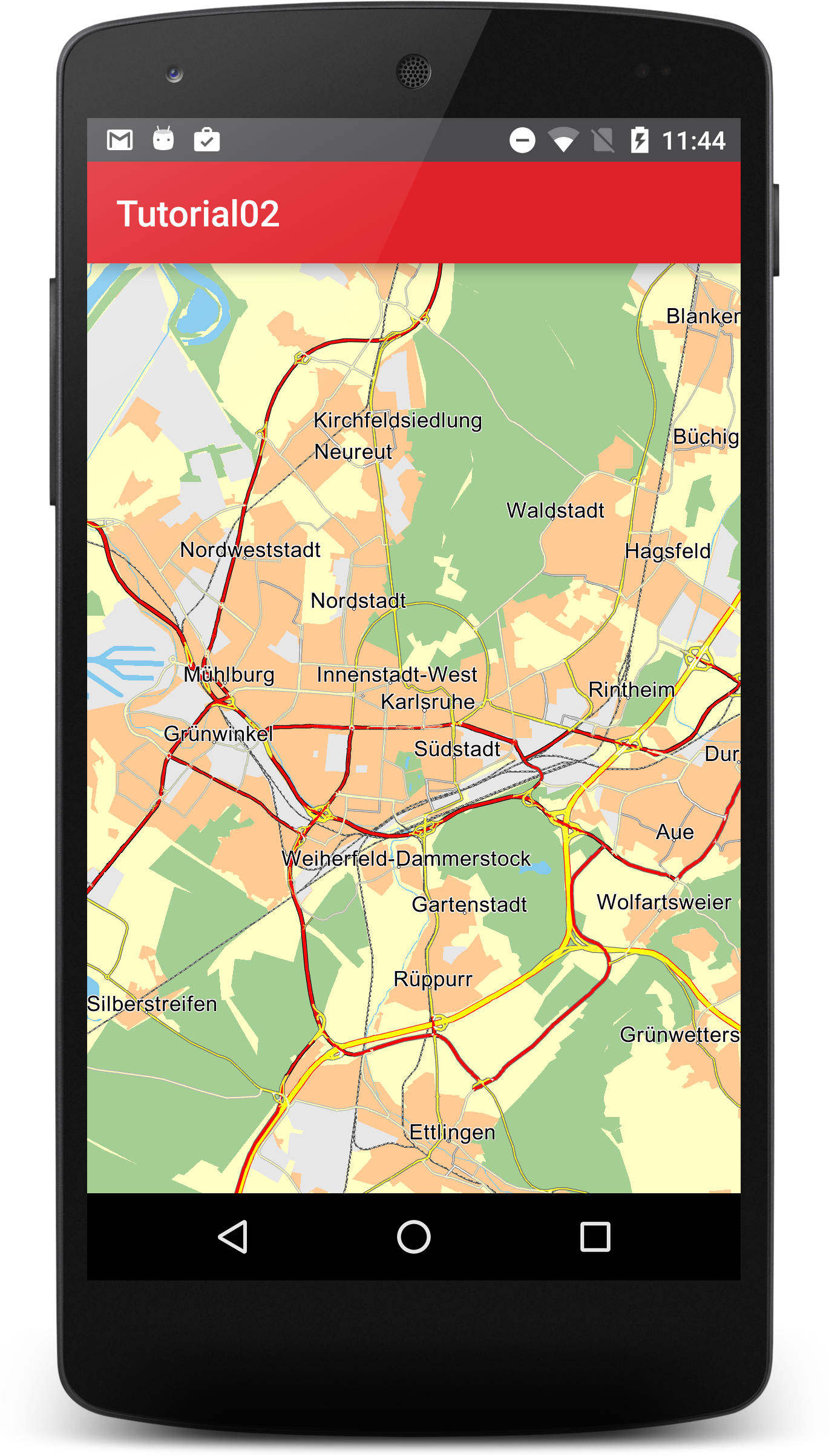
We will learn how to display a simple map and how to connect it with gestures to control the map.
Base
You can use your results from Tutorial01 as a base for our new project.
Show a map
First we need to replace the TextView created in Tutorial01 with a MapView. For this just rename the TextView xml tag in activity_main.xml to "com.ptvag.navigation.sdk.MapView". Also give it a new android id like "@+id/map".
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.ptvag.navigation.tutorial.MainActivity"> <com.ptvag.navigation.sdk.MapView android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
MainActivity is resumed or finished so it can be properly initialized and finalized. To see an existing part of the map, we also set the new center of the map to Karlsruhe/Germany (PTV headquarter btw.).
public class MainActivity extends AppCompatActivity { private MapView mapView; @Override protected void onCreate(Bundle savedInstanceState) { ... setContentView(R.layout.activity_main); mapView = (MapView)findViewById(R.id.map); mapView.setCenter(new Position(934177, 6268747)); // Karlsruhe/Germany } @Override protected void onResume() { ... mapView.resume(); } @Override protected void onPause() { ... mapView.finish(); } ... }

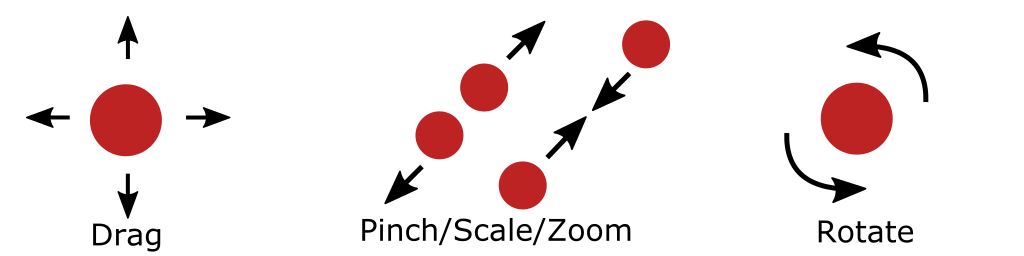
Gestures

The MapView supports a default implementation for drag, scale and rotate.
Customize map colors
If you want to use your own map colors, you can load color definition files with MapView.setMapDesign(). Our tutorial comes with some example color definitions for day and night mode. We load them by overriding onInitialized method of our com.ptvag.navigation.sdk.MapView.
package com.ptvag.navigation.tutorial; import android.content.Context; import android.util.AttributeSet; import java.io.File; public class MapView extends com.ptvag.navigation.sdk.MapView { public MapView(Context context) { super(context); } public MapView(Context context, AttributeSet attr) { super(context, attr); } @Override protected void onInitialized() { File rendererPath = new File(Application.getDataPath(), "renderer"); File dayFile = new File(rendererPath, "London_day.ini"); File nightFile = new File(rendererPath, "London_night.ini"); setMapDesign(dayFile, true); setMapDesign(nightFile, false); } }
Do not forget to replace the com.ptvag.navigation.sdk.MapView in the activity_main.xml with your new MapView class name.
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.ptvag.navigation.tutorial.MainActivity"> <com.ptvag.navigation.tutorial.MapView android:id="@+id/map" android:layout_width="match_parent" android:layout_height="match_parent"/> </RelativeLayout>
Attention
Remove the import com.ptvag.navigation.sdk.MapView; line in your MainActivity class to change the mapView member to your new overridden MapView.
The color definitions are ini files with a [Colors] section and several color parameters. Colors are defined in RGB format, namely r,g,b, where r is red, g is green, and b is blue. r,g,b each take values in the range 0 to 255.
The [Colors] section can define the following parameters:
| Parameter | Description |
|---|---|
| COLMAPBACK | Color for the map background |
| COLSTREET0 | Color for the outside contour of a motorway |
| COLSTREET1 | Color for the outside contour of a national road |
| COLSTREET2 | Color for the outside contour of a motorway slip road |
| COLSTREET3 | Color for the outside contour of a country road |
| COLSTREET4 | Color for the outside contour for a fast urban road |
| COLSTREET5 | Color for the outside contour for a normal urban road |
| COLSTREET6 | Color for the outside contour of a ferry |
| COLPEDESTRIAN | Color for the outside contour of a pedestrian zone/residential area |
| COLSTREET0_INNER | Inside color for a motorway |
| COLSTREET1_INNER | Inside color for a national road |
| COLSTREET2_INNER | Inside color for a motorway slip road |
| COLSTREET3_INNER | Inside color for a country road |
| COLSTREET4_INNER | Inside color for a fast urban road |
| COLSTREET5_INNER | Inside color for a normal urban road |
| COLSTREET6_INNER | Inside color for a ferry |
| COLPEDESTRIAN_INNER | Inside color for a pedestrian zone/residential area |
| COLROUTEINNER | Inside color for a route trace |
| COLROUTEOUTER | Outside color for a route trace |
| COLROUTEINNER_TARGETAREA | Inside color for a route trace in a target area |
| COLROUTEOUTER_TARGETAREA | Outside color for a route trace in a target area |
| COLROUTEINNER_ECOTAXE | Inside colorfor a traffic truck toll on-route |
| COLROUTEOUTER_ECOTAXE | Outside colorfor a traffic truck toll on-route |
| COLROUTEINNER_TOLL | Inside colorfor a traffic toll on-route |
| COLROUTEOUTER_TOLL | Outside colorfor a traffic toll on-route |
| COLTMCINNER | Inside color for a traffic jam on-route |
| COLTMCOUTER | Outside color for a traffic jam on-route |
| COLTMCINNEROFFROUTE | Inside color for a traffic jam off-route |
| COLTMCOUTEROFFROUTE | Outside color for a traffic jam off-route |
| COLTRUCKERSEGMENTS | Color of segments that are restricted for trucks |
| COLMANOVERARROWBACK | Shadow color for a maneuver arrow |
| COLMANOVERARROWFORE | Color of a maneuver arrow |
| COLWATER | Color for a lake, river, sea |
| COLURBAN | Color for the town area |
| COLINDUSTRY | Color for an industrial zone |
| COLWOOD | Color for a forest |
| COLPARK | Color for a park |
| COLSKY | Color for the sky |
| COLHORIZON | Color of the horizon |